How Do I Hide or Show Content in Elementor fro WordPress?
- Log in to wp-admin with user name and password.
- In the dashboard, click “Pages”.
- Choose the page you want to hide or show content on and click to “Edit”.
- Click “Edit with Elementor”.
- You can hide any of the sections on certain devices.
- If you have a section that you still have filler text in and you want to hide it for now, click on the blue “Edit Section”.
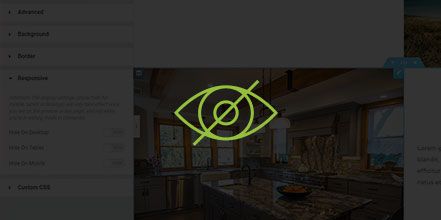
- Go into “Advanced”.
- Click “Responsive”.
- Under “Visibility” you can choose which devices you want to hide the section one (Hide on desktop, Hide on Tablet, Hide on Mobile). You can choose to hide for all three or just hide on mobile devices.
- Click “Update”.
YouTube Videos: https://www.youtube.com/watch?v=PqKNvictNzs&feature=youtu.be